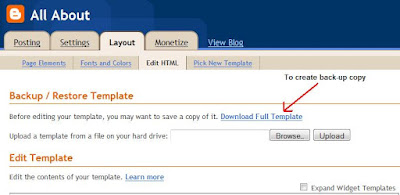
widen blog column Before proceeding next step is very recommended that you make a back-up copy of your template first (how to get a back-up can by clicking on the link "Download Full Template" which is above the column HTML), so if you have the wrong one to delete or modify your code can restore it like the original setting upload it again with a back-up copy of it is.
make a back-up copy of the template Well .. if you've completed the steps above then you are looking for code like the following script;
# Main-wrapper {
Under the code there is width (width) which I include examples below, replace the number of wide-width (the number in red) to the size you want.
# Main-wrapper { width: 45%;
After changing the size you want, you can see an example for a moment how it will appear before you decide to actually change it, do it by clicking "PREVIEW" located under the column. When finished do not forget to click "SAVE TEMPLATE".
Relate post :
Adding Page hit counter to the blog
How to add a script adsense ads into the gadget html / javascript
Add google translator widget flag in the blog
About Google Adsense
Install google pagerank widget to your blog











0 komentar:
Post a Comment